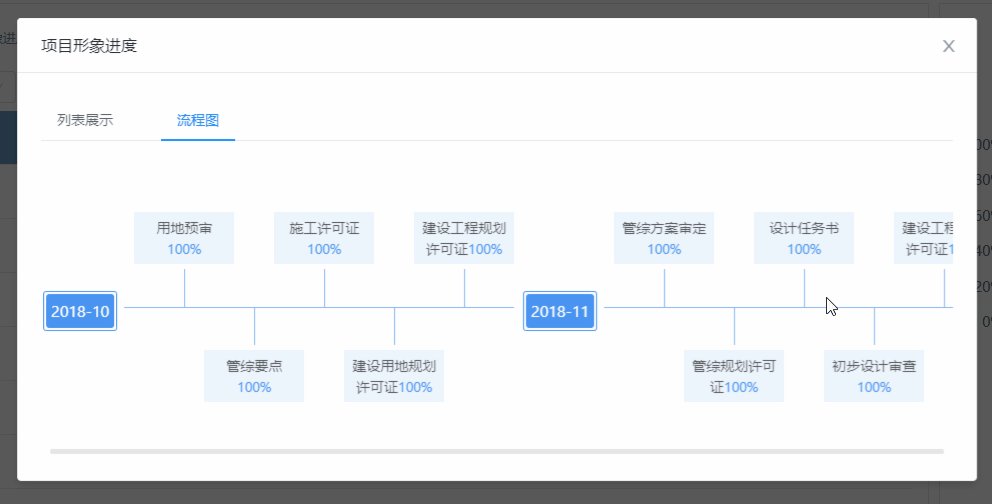
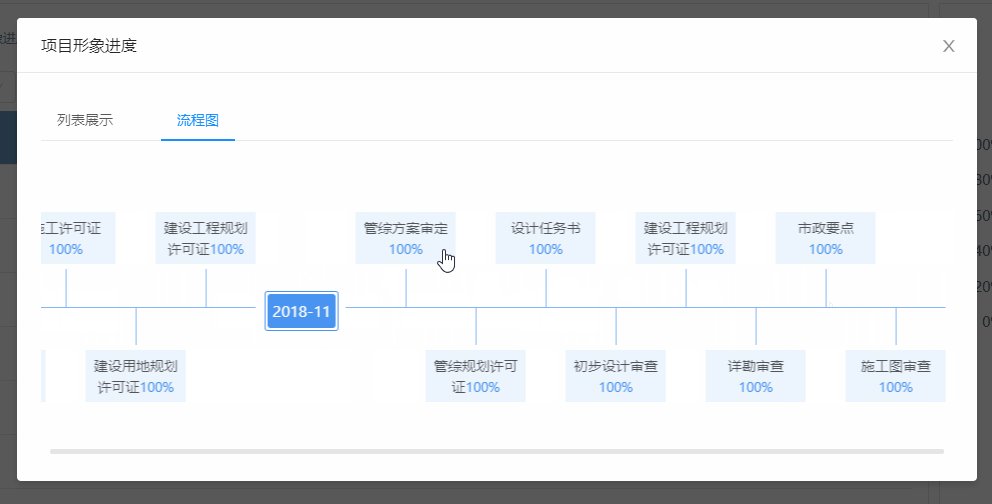
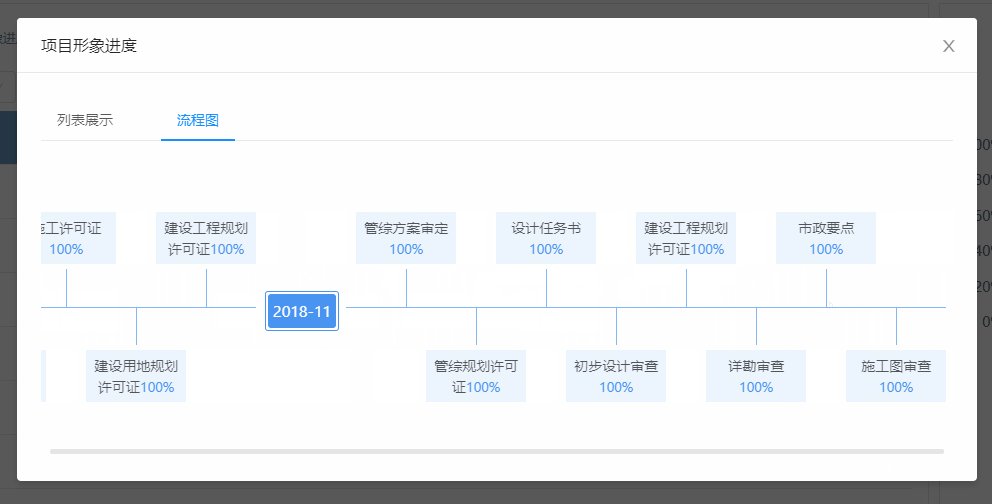
这个是入职新公司,在改完项目bug的时候,无意间发现这个功能,觉得思路很好,就去研究了一下。效果如下:

最初看到这个流程图,以为是用了什么插件。然后就去代码中看了一下,最后发现是用的平时都很熟悉的swiper,也一下让我拓宽了思路了。
大体思路如下:
每个swiper-slide的宽度=日期容器的宽度+循环出的节点数量*节点的宽度(由于节点容器是上下有重叠的部分,所以还要减去减去节点数量*重叠的宽度)
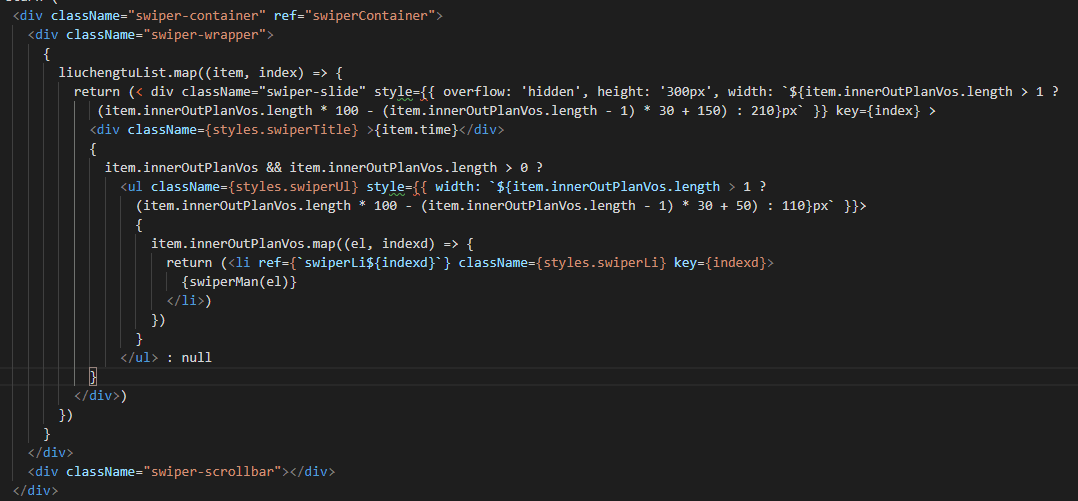
react 代码如下:(100是每个li的宽度,30是重叠部分的宽度,剩下两个slide距离就自己把控就好了)

这样就巧妙地使用swiper完成了超出部分滚动的效果